A Dreamweaver user will certainly reckon what a powerhouse it's. jam-choked with tonnes of options, choices and debatably one amongst the foremost documented IDE (Integrated Development Environment) in today’s market. it should not meet the factors that some developers demanded but, Dreamweaver undeniably provides an honest vary of development, collaborating and secret writing tools. These choices and tools square measure hidden beneath layers of too bad less intuitive menus, that is why we have a tendency to square measure providing tutorials in today’s post.

We will show you a number of the foremost powerful functions of Dreamweaver to help your access them quickly, along side several alternative useful tricks that may lubricate you development time and improve your code quality considerably. Full list when jump.
We already apprehend that DW offers a static read of our open files, however what regarding "dynamic views" of AN application like WordPress?
1) Dynamic View with “Live View”
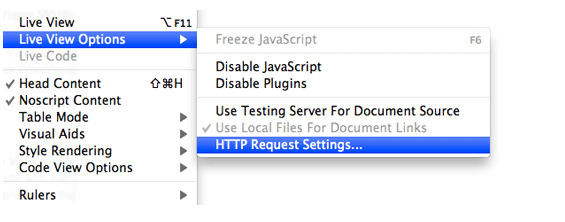
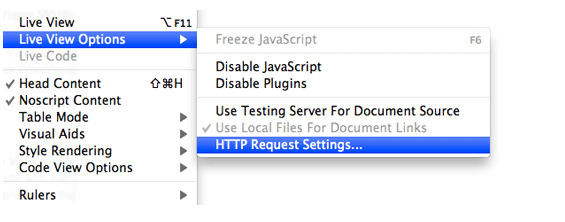
First, we want to inform DW what settings to use to gift our"dynamic views" properly. To do this, choose HTTP Request Settings from the read > Live read choices menu, then enter the GET or POST parameters you would like to look at your application properly.

Then by switch to measure read in DW, it replaces the previous style read pane with a live, pixel-perfect WebKit rendering of page; Total with live Javascript , DOM manipulations, information queries, server-side code, and rendered CSS, instead of the placeholder icons you see in style read.

2) "Code Navigator" is DW’s Firebug
Taking it a step any is all concerning the Code Navigator and once within the Live read window, ALT-clicking (Command-Option-clicking for Mac) anyplace within the window, instantly presents the code that rendered that item. just like what you may presently see in Firefox/Firebug.

3. Freezing JavaScript
Due to the dynamic nature of mythical being, persistently we'd like to act with a page wherever bound things don't seem to be rendered or accessible on 1st page load. These ar things that ar injected into the page a while once page load. Here’s associate example:
You might need to vary the styling of a tool tip that's enforced entirely in JavaScript. Before nowadays, you’d have to be compelled to methodically search your means through your scripts to search out what was being created and wherever.
Instead, try this:
4. Live View’s Next Best Friend – "Live Code"
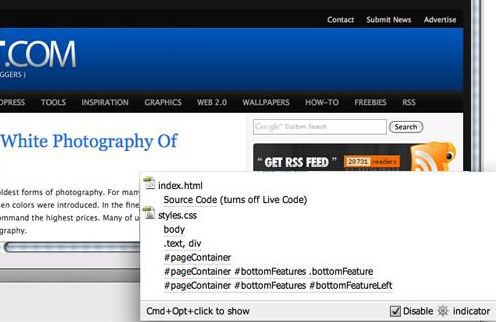
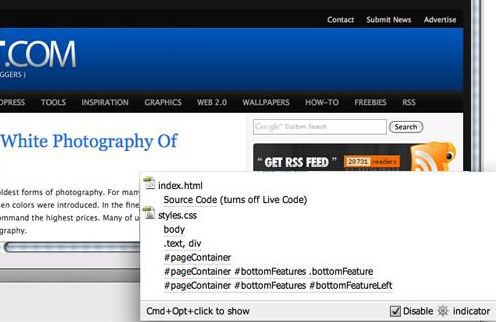
When victimization Live read, you'll conjointly activate Live Code. Live Code can update your code as you hover, click and move with parts and things within the Live read window! \
\
 \
\5. Automatic JavaScript Completion
Dreamweaver comes with associate intelligent and complete hypertext markup language and CSS code completion, however what regarding Javascripts? If you code jQuery or paradigm in Dreamweaver, then you ought to understand there ar API extensions that give Javascript code completion. It reduces the writing required and might are available pretty handy for quick coders.
6. Beautify Codes On The Fly
Does your code page appear as if unorganized, untidy lines of code? Use the Apply supply information feature and reformat it precisely to your preferences. To quickly clean them up, click the Format ASCII text file icon at very cheap of the cryptography toolbar (Edit > Toolbars > Coding) and choose Code Format Settings to line your most well-liked information.
You can conjointly access the information possibility from Commands > Apply supply information or solely apply it to a choose block of code by choosing the Apply supply information to choice possibility.
7. Get widgety
Just click the Extend Dreamweaver icon (it appears like a gear) in your Application Bar and choose Browse for net Widgets. this can take you to the Adobe Exchange wherever you'll be able to notice further widgets from vendors like Yahoo!, JQuery, and plenty of others.
8. Subversion & Dreamweaver
9. No More Redundant Styles
Many people use Dreamweaver as the way to update content visually, sort of a word processing system. Before Dreamweaver CS4, this might lead to redundant CSS rules like .class1, .class2, and so on. In Dreamweaver CS4, simply switch your Property Inspector to hypertext mark-up language mode (click the hypertext mark-up language icon on the left of the Inspector) and you’ll say so long to all or any that redundant CSS, inserting solely acceptable hypertext mark-up language markup.
10. Form Validation made easy
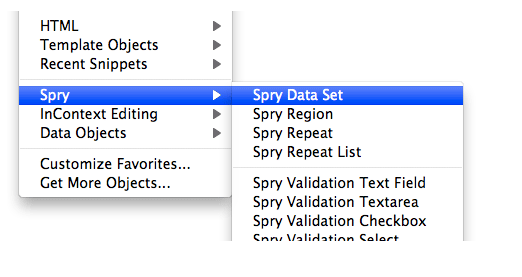
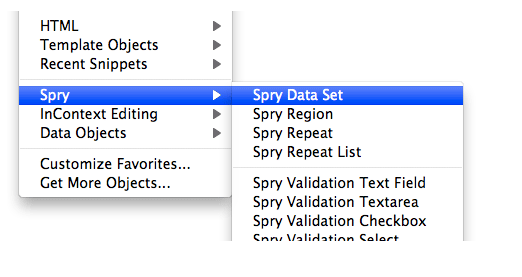
Want to validate your type fields, however troubled that you’ll ought to reconstruct from scratch? No worries. merely choose associate existing type component, like a text field, and apply a quick Validation gadget from the Insert > quick menu. Then management validation needs like minimum or most characters directly from the Property inspector.






No comments:
Post a Comment